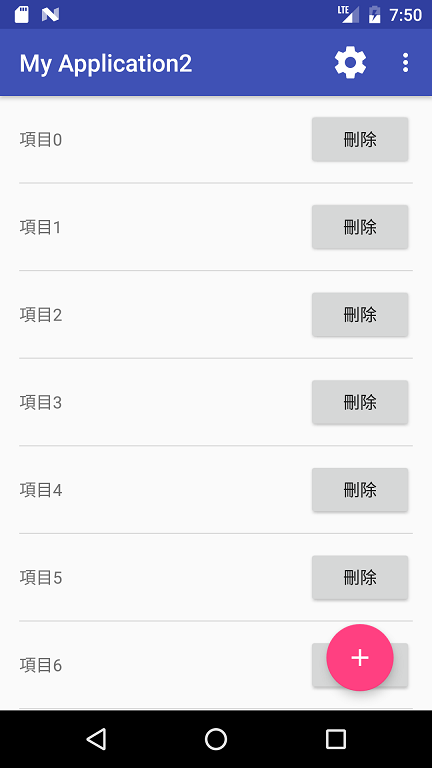
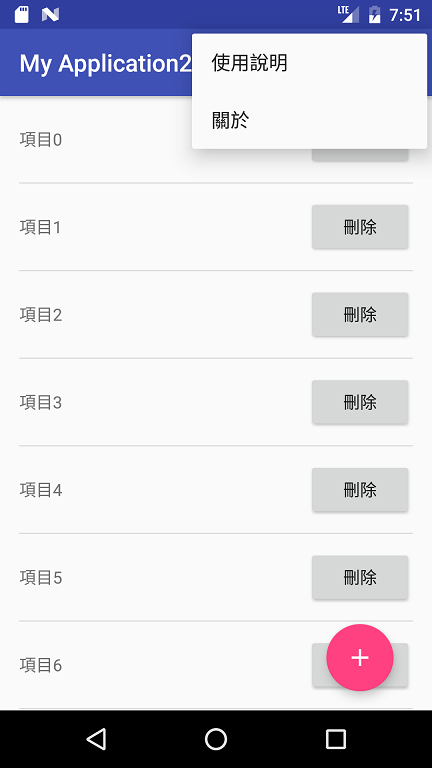
Menu是位在畫面右上角的選單,當您需要提供連結或功能讓使用者點選,而又不想占用主畫面的空間時,Menu是個不錯的選擇,使用起來也很簡單只要寫一點點程式
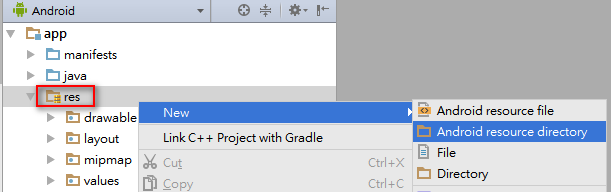
在res上按右鍵,新增一個menu資料夾

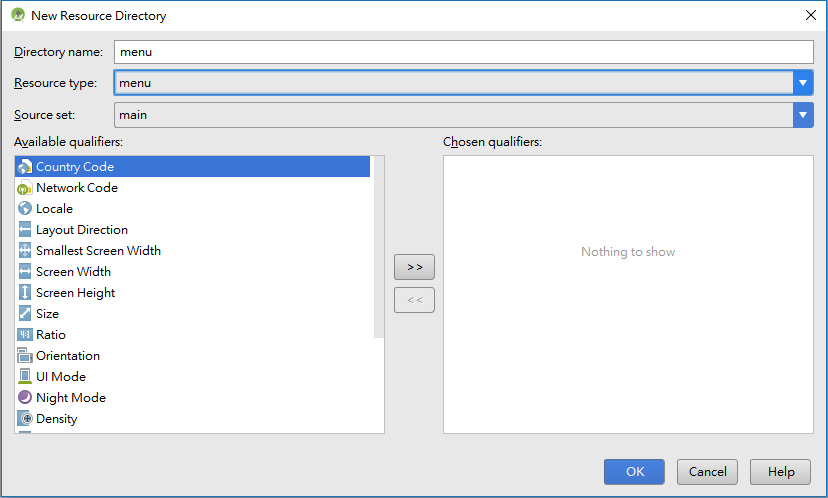
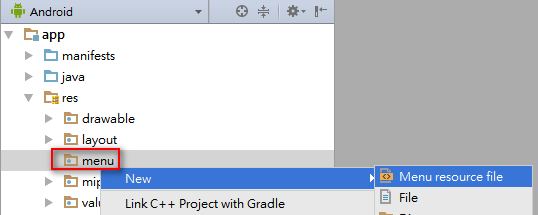
再對menu資料夾按右鍵,新增一個menu_main
menu_main.xml就是設置Menu項目的地方,假設我們要三個項目:設定、使用說明、關於
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_settings"
android:title="設定"
android:icon="@drawable/ic_settings"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/action_help"
android:title="使用說明"
app:showAsAction="never"/>
<item
android:id="@+id/action_about"
android:title="關於"
app:showAsAction="never"/>
</menu>
app:showAsAction表示項目要顯示或摺疊收起,「設定」我們用ifRoom表示只要畫面有空間就顯示,因此我們也給它一個Icon這樣顯示時比較好看,另外兩個項目用never讓它們摺疊在一起
在Activity中用onCreateOptionsMenu建立選單,並用onOptionItemSelected來控制點擊事件就完成了
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 略..
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 設置要用哪個menu檔做為選單
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// 取得點選項目的id
int id = item.getItemId();
// 依照id判斷點了哪個項目並做相應事件
if (id == R.id.action_settings) {
// 按下「設定」要做的事
Toast.makeText(this, "設定", Toast.LENGTH_SHORT).show();
return true;
}
else if (id == R.id.action_help) {
// 按下「使用說明」要做的事
Toast.makeText(this, "使用說明", Toast.LENGTH_SHORT).show();
return true;
}
else if (id == R.id.action_about) {
// 按下「關於」要做的事
Toast.makeText(this, "關於", Toast.LENGTH_SHORT).show();
return true;
}
return super.onOptionsItemSelected(item);
}
}
執行結果